How Agile and Scrum Project Management methodologies are adapted to Website Projects

I am assuming all Website Project Managers are familiar with the terms Waterfall, Agile, Scrum methodologies.
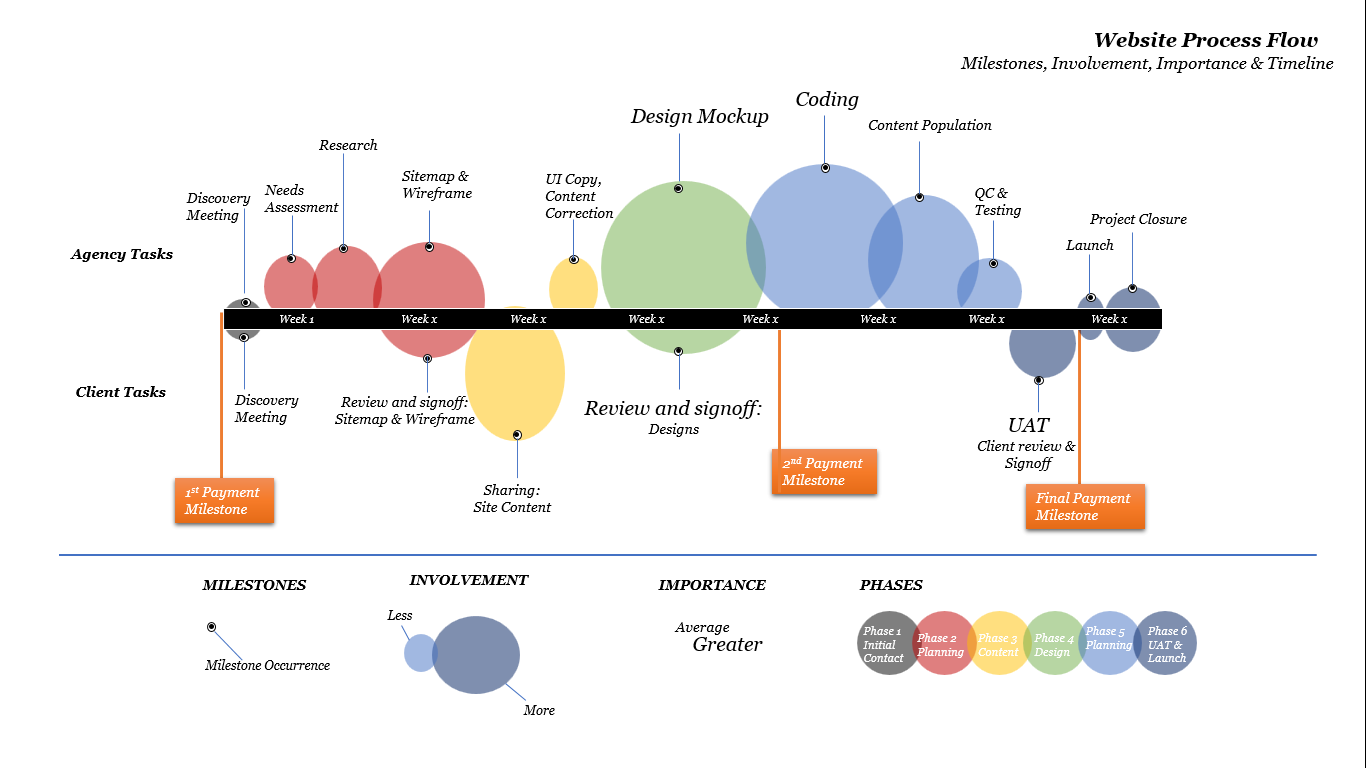
A typical website project process goes like this:
Requirement Gathering >> UX Process >> Copy/Content >> UI Design >> HTML >> Tech Development >> Content Population >> Quality Testing >> UAT >> Live

In a Website Project, the process is a mixture of Waterfall and Agile way of working. The start of website project is always Waterfall. For eg. The UX Process cannot start before Requirement gathering and the UI Design cannot start before UX Process and so on.
Once the Requirement Gathering is done we go into Agile way where lot of tasks can be done in parallel. Like for eg. Content Compilation (or Creation) task can run parallel with the UX Process. The UX Process itself can be done parallelly, for e.g. Once the Home page wireframe is completed we can start the Home page design process, while the inner pages wireframes are created parallelly.

Since Agile Scrum methodology comprises of working with Sprints, this can be adapted in the following way:
Once the Home page is completed, other sections Wireframe and Design can happen in parallel. For e.g. About Us section and Product section wireframe and design can happen parallelly. So in one Sprint, the whole Home page creation process (including HTML) can be done. Another sprint can be done for a different section.
Finally all these can be stitched together for the Final UAT.

